2009년 유행할 웹디자인 트렌드
- 2008년 웹통계
- 2009년 웹디자인 트렌드
- 2009년 웹트렌드
- 2010년 웹디자인 트렌드
작업물에 사용자의 반응을 지켜보는것을 좋아하고 가능한한 주류보다는 남들과 차별화된 디자인적 접근을 좋아합니다. 결론적으로 남들과 다르게 접근하고 새로운 트렌드를 추구하는 디자이너를 위해 최근 몇개월간의 추세를 기준으로 2009년 웹디자인트렌드를 작성합니다.. - 원본글 중에서
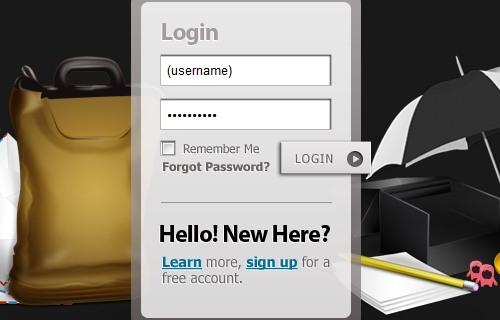
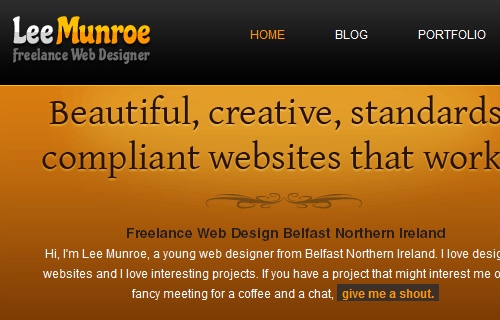
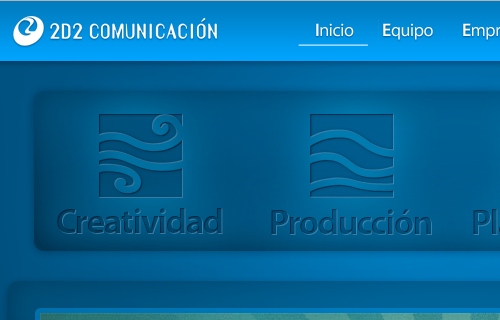
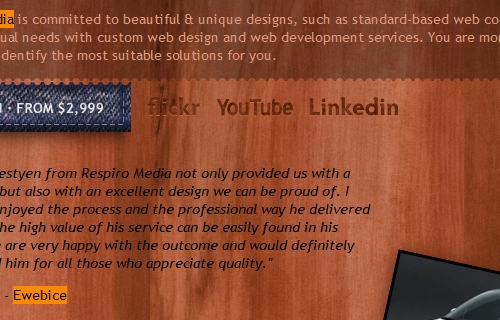
최근 몇개월간 이제껏 많이 사용하지 않았던 온라인 서비스를 하는 웹사이트에서 인쇄물에서의 글꼴과 같은 웹사이트들이 많이 출현하였습니다. 이미 국내의 네트웍 인프라 덕분에(?) 국내의 다수 웹사이트는 이미 이러한 대형 인쇄타이포를 이용한 웹사이트들이 많이 있습니다. 특히 웹에이젼시나 디자인 전문 포트폴리오 사이트의 경우에는 더더욱 그렇습니다.

[ http://365daysofastronomy.org/ ]

[ http://www.alexbuga.com/v8/ ]

[ http://brightkite.com/ ]

[ http://www.powerset.com/ ]

[ http://www.storenvy.com/ ]

[ http://unblab.com/login ]

[ http://www.leemunroe.com/ ]

[ http://2d2.es/ ]

[ http://www.respiromedia.com/ ]
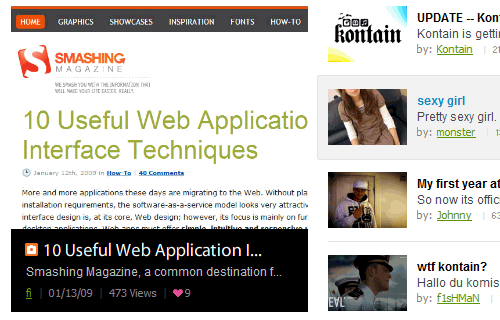
2. Rich User Interfaces
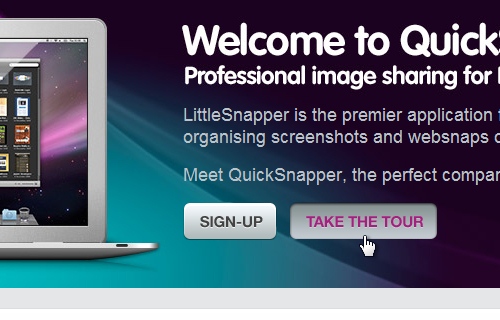
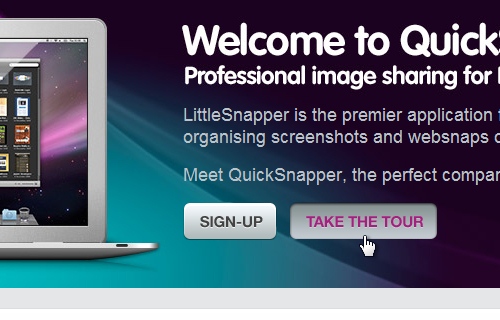
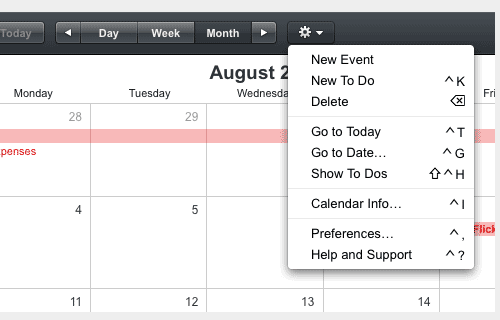
기쁘게도 현대 웹사이트와 웹애플리케이션에서의 UI는 점점 더 뷰티플해지고 사용하기 좋아집니다. 그러나 최근 몇년 동안은 이러한 애플리케이션의 사용자경험이 환상적으로 향상되고 전통적인 데스크탑애플리케이션에 거의 가깝게 진화하고 있습니다.
특히 지난해에는 더 많은 사이트들에서 다양한 디자인 요소로써 사용되고 있고 사용성을 중시한 인터페이스들이 나타나기 시작하였습니다. 웹동향과 마찬가지로 RIA, Flex, Javascript UI Libraries의 영향으로 이러한 현상은 점점더 두드러 질것으로 예상됩니다.

[ http://www.quicksnapper.com/ ]

[ http://www.quicksnapper.com/ ]

[ http://dc2009.drupalcon.org/> ]
위의 두 예제는 웹애플리케이션 디자이너들에게 좀더 기능적으로 접근하고 표현하기 위해 그들의 경험을 향상시키고 있는 증거이다.

[ http://konigi.com/interface/mobileme-calendar-date-selector ]

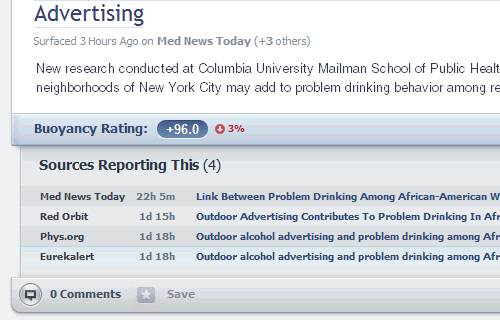
[ http://www.newspond.com/science/ ]

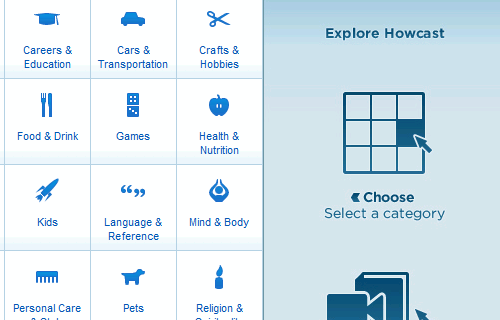
[ http://www.howcast.com/categories ]

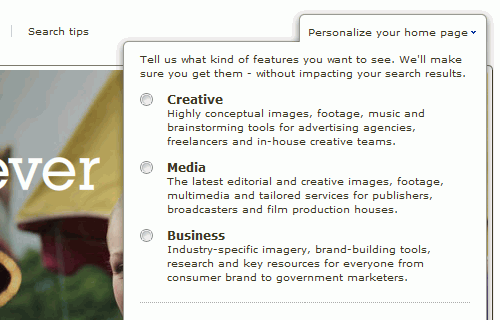
[ http://moodstream.gettyimages.com/ ]

[ http://www.gettyimages.com/ ]

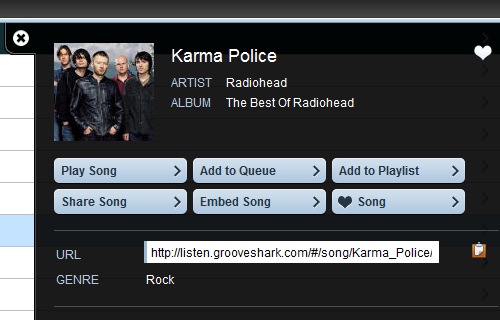
[ http://listen.grooveshark.com/ ]

[ http://www.kontain.com/#home ]
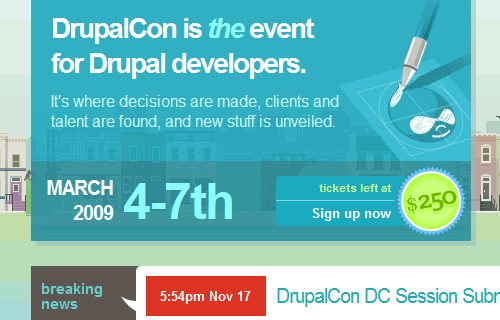
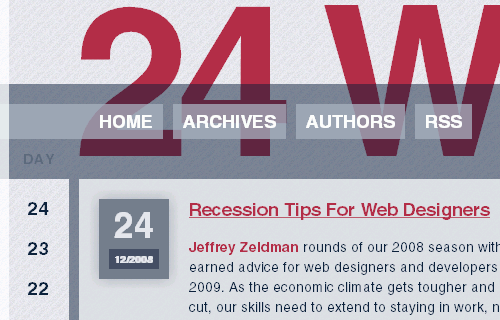
3. PNG transparency
투명한 PNG 포맷은 불행히도 IE6에서는 지원하지 않지만(IE6에서도 편법적으로 지원합니다.) 좀더 사용자들에게 좋은 이미지를 제공하게 해둔다. 이전까지의 투명이미지는 PNG만큼의 쿨러티를 지원해주지 않았으나 PNG의 투명도를 이용한 디자인은 아래와 같이 근사한 사이트를 디자인 하게 해준다.
IE6에서는 setPNG와 같이 자바스크립트 나 url(data: /base64)와 같은 CSS만으로도 가능하겠지만 디자인적인 측면에서 투명이미지 사용으로 인하여 얻는 효과는 무궁무진합니다.

[ http://rustinjessen.com/ ]

[ http://dc2009.drupalcon.org/ ]

[ http://24ways.org/ ]

[ http://labs.paulicio.us/viewport/#2 ]

[ http://www.restroom.nl/ ]

[ http://www.wishingline.com/notebook/ ]

[ http://carrotcreative.com/ ]
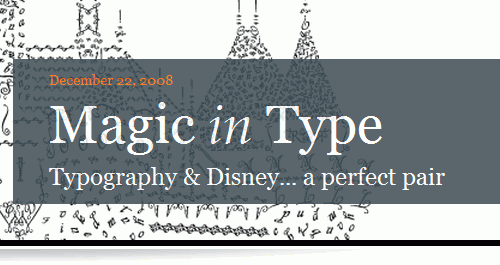
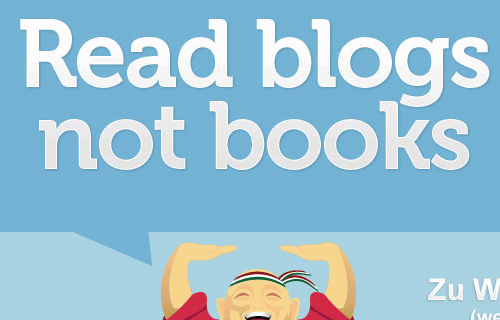
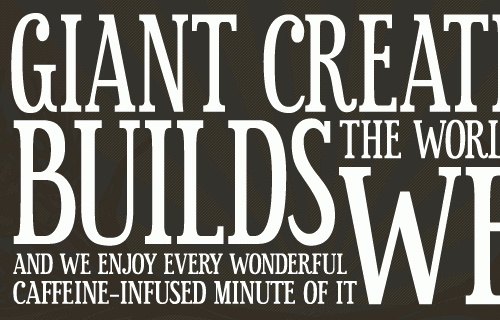
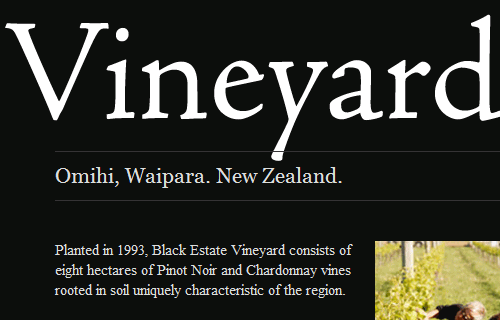
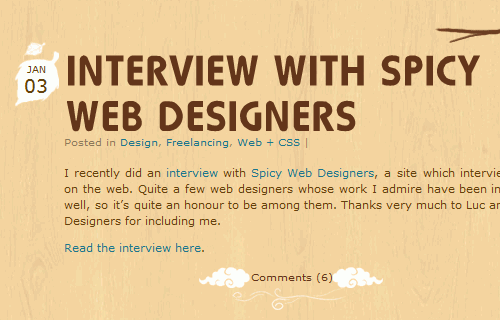
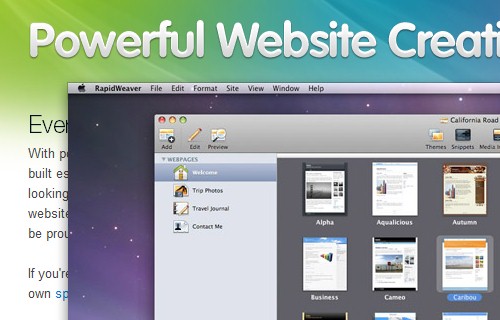
4. HUGE Typography
사용자에게 좀더 어필하기 위하여 36픽셀이상의 폰트들이 많이 사용되고 있습니다. 특히 웹디자인 에이젼시나 포트폴리오 사이트, 제품사이트에서 많이들 사용됩니다. 국내의 웹사이트들은 이미 많이들 사용하고 있죠? 다만 깨끗한 한글폰트를 사용하는 사이트는 그리 많지 않고 대부분이 영어라는 점에서 아쉬운점은 있습니다.

[ http://www.francescomugnai.com ]

[ http://madebygiant.com/ ]

[ http://theautumnfilm.com/red-white-sale/us.html ]

[ http://www.signalapps.com/ ]

[ http://www.blackestate.co.nz/ ]

[ http://www.onefastbuffalo.com/ ]

[ http://www.shiftpx.com/ ]
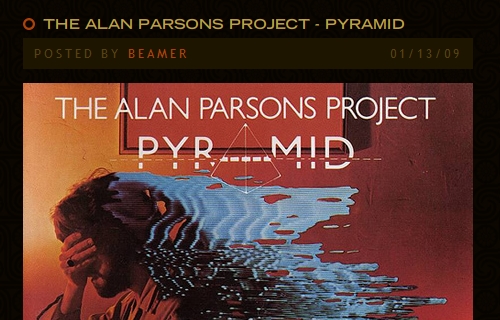
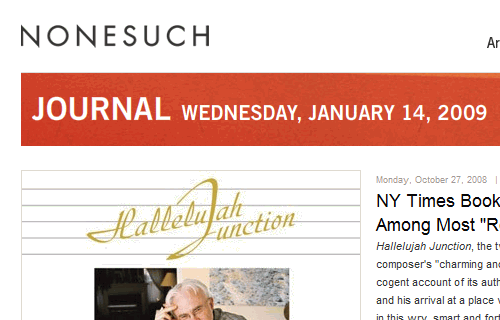
5. Font Replacement
기존의 폰트에서 요즘은 다른 폰트들로 바껴가고 있습니다. 타이포그라피에 더 많은 주의를 기울이는 디자이너들 만큼 웹사이트의 본문에 더 세심한 주의를 기울입니다. 기존의 helvetica, arial, georgia,verdana체에서 다양한 폰트들로 웹사이트가 채워졌습니다. 재미있는것은 이러한 폰트들이 웹사이트의 디자인을 결정하기도하며, 사용자들에게 더 어필한다는 것입니다.

[ http://blog.iso50.com/ ]

[ http://365daysofastronomy.org/ ]

[ http://www.chigarden.com/ ]

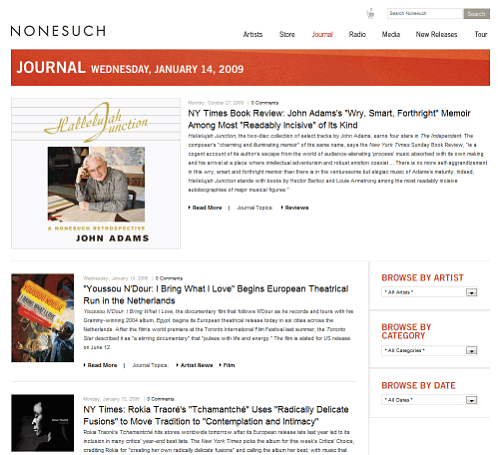
[ http://www.nonesuch.com/journal ]

[ http://daily.creattica.com/ ]
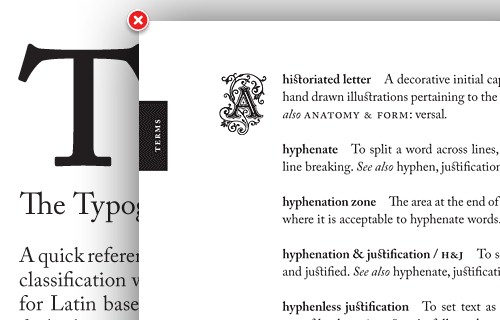
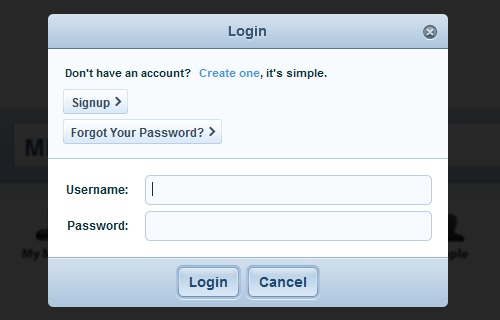
6. Modal Boxes (Lightboxes)
Modal boxes (dialog windows)는 차세대 팝업화면입니다. 이미 모든 브라우저에서 팝업차단기능때문에 div 태그와 자바스크립트를 이용한 팝업을 많이 겪어 보았을 것입니다. 이러한 팝업도 둥근 모서리의 애플리케이션 디자인처럼 진화하고 있습니다.

[ http://typedeskref.com/ ]

[ http://www.realmacsoftware.com/rapidweaver/overview/ ]

[ http://listen.grooveshark.com/ ]
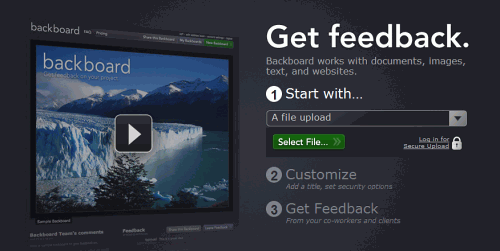
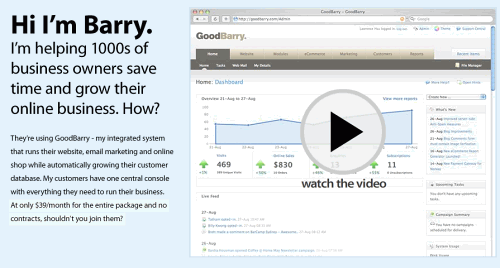
7. Media Blocks
점점 더 빠른 네트웍인프라가 좋아지다 보니 이러한 미디어 블럭들이 많이 사용되고 있습니다. 사용자들에게 좀더 빠르고 사용하기 편하고 접근성이 좋은 디자인을 제공하기 위하여 자바스크립트와 플래쉬를 이용한 기술들이 주류를 이루고 있습니다.

[ http://www.getbackboard.com/ ]

[ http://www.goodbarry.com/ ]
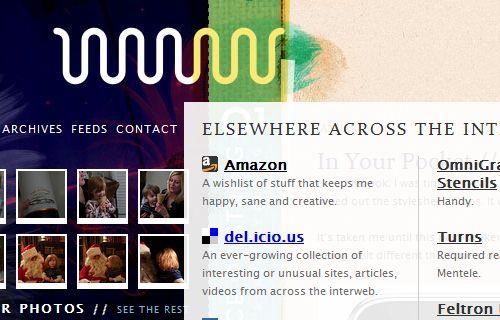
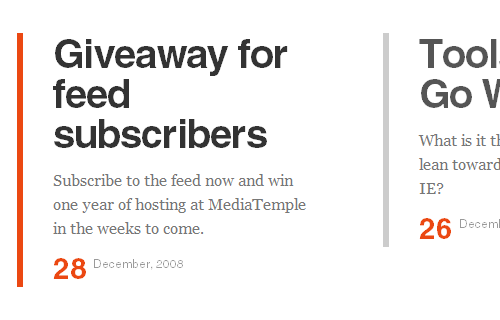
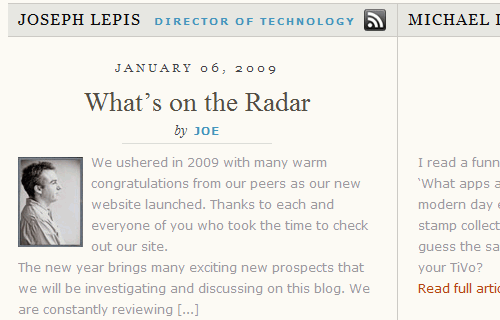
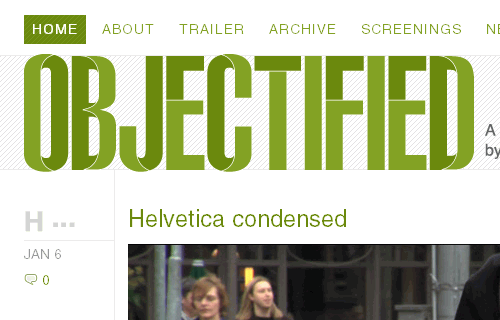
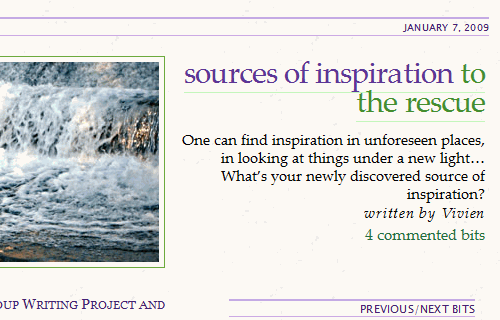
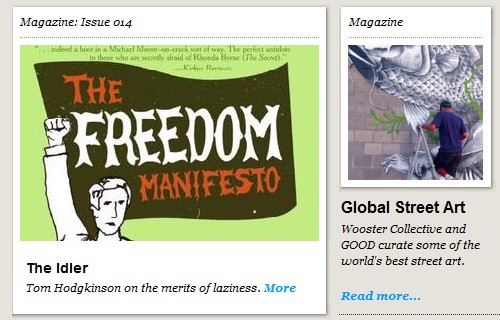
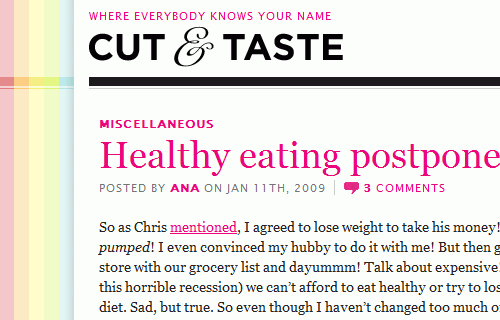
8. The Magazine Look
대부분의 블로그, 기술 포트폴리오 사이트등등에서 게시물의 배치, 타이포그래피등 전통적인 인쇄방식의 그리드 기반의 디자인이 점점 인기를 끌고 있습니다. 현재 보시고 계신 티스토리 블로그 조차도 잡지와 같은 그리드 형식을 뛰고 있는것이 많으며 특히 뇌입어블로그의 스마트에디터의 경우느 이러한 그리드-레이아웃 템플릿 조차도 지원하고 있습니다.

[ http://www.alpha-multimedia.com/category/blog ]

[ http://www.objectifiedfilm.com/ ]

[ http://www.inspirationbit.com/sources-of-inspiration-to-the-rescue/ ]

[ http://www.good.is/ ]

[ http://cutandtaste.com/ ]

[ http://www.nonesuch.com/journal ]
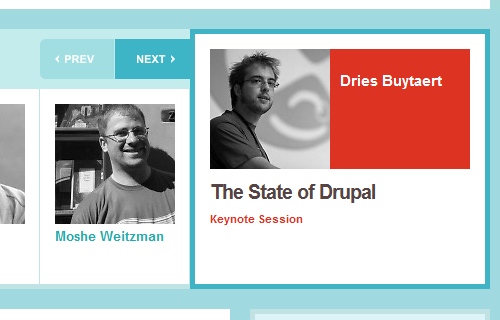
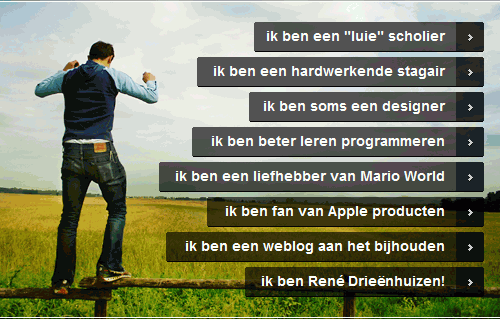
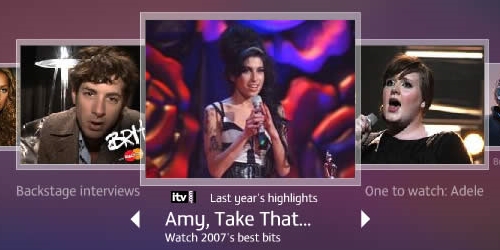
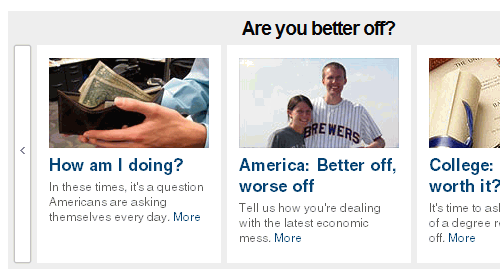
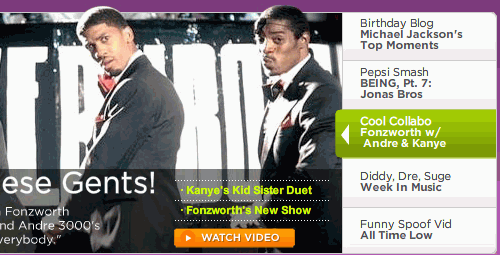
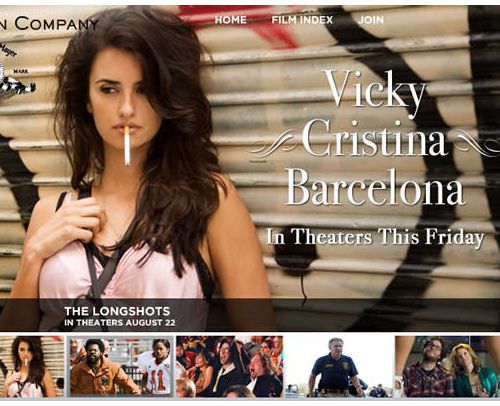
9. Carousels (Slideshows)
Carousels은 자신이 원하는 페이지를 마우스 클릭이나 키보드의 화살표만으로 이동할수 잇는 슬라이드 네비게이션의 필수요소입니다. 이러한 슬라이드쇼는 사용자들로 하여금 더 쉽게 원하는 컨텐츠를 찾을수 있도록 배려해 줍니다.
전통적인 탑-레프트-컨텐츠 레이아웃에서 좀더 사용자들에게 쉽고 빠르게 정보를 전달하기 위해서 더 유용한 방식의 슬라이드 네비게이션이 강조되는 경향이 많습니다. 뇌입어의 웹캐스트도 같은 현상이라고 봐도 될런지...

[ http://www.itv.com/ ]

[ http://money.cnn.com/ ]

[ http://music.yahoo.com/ ]

[ http://vickycristina-movie.com/ ]
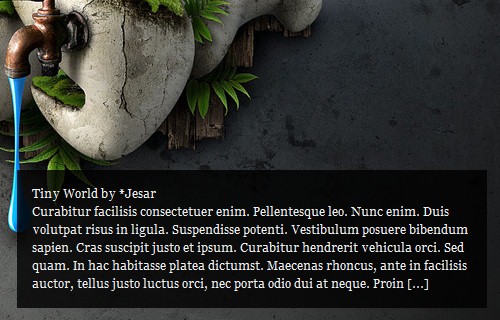
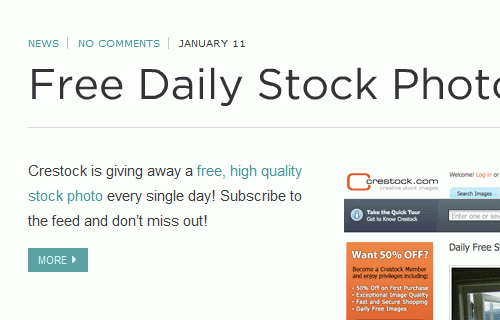
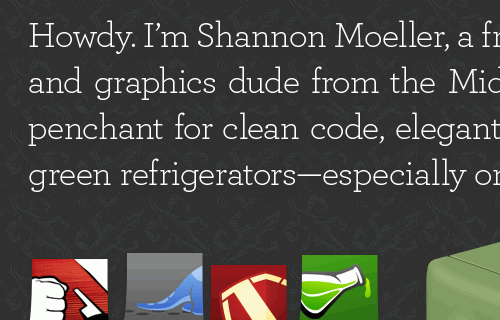
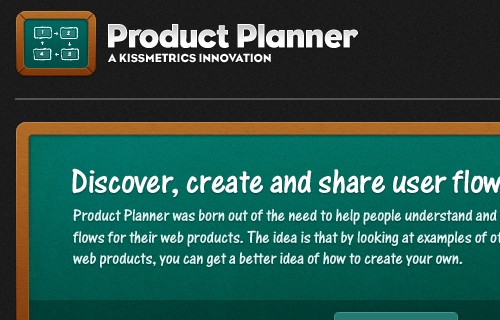
10. Introduction Blocks
대부분의 웹사이트에서 상단-왼쪽영역은 가장 중요한 부분입니다. 이부분은 사용자에게 중요한 메세지나 권리들을 알려주고 가능한 빨리 메세지를 전달하는 역할을 합니다. 사실 많은 디자이너들이 웹애플리케이션이나 회사웹사이트디자인이든 온라인 서비스든 포트폴리오 사이트이든 상단-왼쪽 영역은 슬로건이나 간단한 소개를 넣는 것을 좋아합니다. 이곳에는 생생한 타이포그래피나 강력한 인상을 위하여 임팩트한 이미지들이 많이 사용됩니다. 보통 250~400픽셀의 높이로 사용됩니다. 디자인 요소 중 정보전달의 중요한 "강"-"약" 포인트에서 "강"에 해당되는 임팩트가 주로 들어가는 영역입니다.

[ http://www.shannonmoeller.com/ ]

[ http://productplanner.com/ ]

[ http://www.45royale.com/ ]

[ http://revyver.com/ ]

[ http://creamscoop.com/ ]
'Designer > UX' 카테고리의 다른 글
| 프리젠테이션 개발자에게 유용한 14가지 Cheat Sheets (0) | 2009.04.04 |
|---|---|
| UX 디자인 기획은 원맨쇼가 아니다 (6) | 2009.03.04 |
| IE8을 미리 대비하기 (0) | 2008.06.13 |
| PhotoshopExpress : 포토샵이 웹으로? (2) | 2008.03.28 |
| 칼라에 대한 고찰 (0) | 2008.02.21 |
