Ext2.2 Release
Scripter/EXTJS / 2008. 8. 7. 10:30
일전에 포스팅한 extjs 로드맵에서 언급했듯이 extjs 2.2 가 릴리즈 됐다.
그리고 데꾸벅의 한글화 부분(ext-2.2/build/locale/ext-lang-ko.js)도 추가적으로 패키징되어 들어가 있다. 캬햐햐
/**
* Korean Translations By nicetip
* 05 September 2007
* Modify by techbug / 25 February 2008
*/
트리로더 확장과 불여우2에서 스크롤문제(overflow)와 IE6 버그(relative)일때 스크롤문제부분(스쿨학우여러분 땡큐 많이 참조했어요.. ^^)도 부분적으로 채택이 됐네요.. 크크..* Korean Translations By nicetip
* 05 September 2007
* Modify by techbug / 25 February 2008
*/
FF3 Beta1에서 에러나던 버튼위치부분은... 쿨럭.. ㅡ.,ㅡ;
2.2 (2008 여름) : 릴리즈노트
- Ext.Ajax 기능향상
- Ext컴포넌트만의 초점을 맞춘(scoped) REST style지원
- XML을 포함한 추가적인 TreeLoader 데이타로딩
- 슬라이더 컴포넌트
- 파일업로드 필드
릴리즈노트에 나타난 새롭게 추가된 기능들은 다음과 같다.
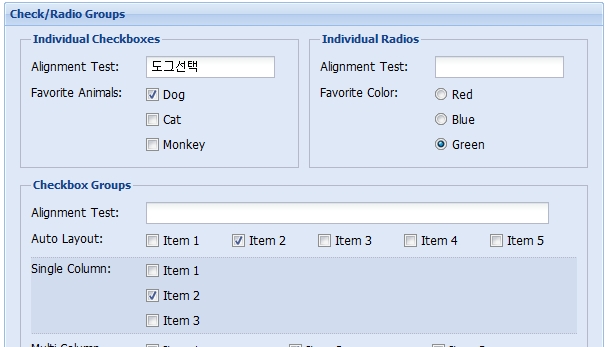
[ CheckboxGroup / RadioGroup ]
... },{
xtype: 'checkboxgroup',
fieldLabel: 'Multi-Column (horizontal)',
columns: 3,
items: [
{boxLabel: 'Item 1', name: 'cb-horiz-1'},
{boxLabel: 'Item 2', name: 'cb-horiz-2', checked: true},
{boxLabel: 'Item 3', name: 'cb-horiz-3'},
{boxLabel: 'Item 4', name: 'cb-horiz-4'},
{boxLabel: 'Item 5', name: 'cb-horiz-5'}
]
},{ ...
xtype: 'checkboxgroup',
fieldLabel: 'Multi-Column (horizontal)',
columns: 3,
items: [
{boxLabel: 'Item 1', name: 'cb-horiz-1'},
{boxLabel: 'Item 2', name: 'cb-horiz-2', checked: true},
{boxLabel: 'Item 3', name: 'cb-horiz-3'},
{boxLabel: 'Item 4', name: 'cb-horiz-4'},
{boxLabel: 'Item 5', name: 'cb-horiz-5'}
]
},{ ...
각 개별적인 item으로만 적용했던 라디어버튼과 체크박스를 그룹핑하여 만든 컴포넌트가 추가되었다. [샘플보기]

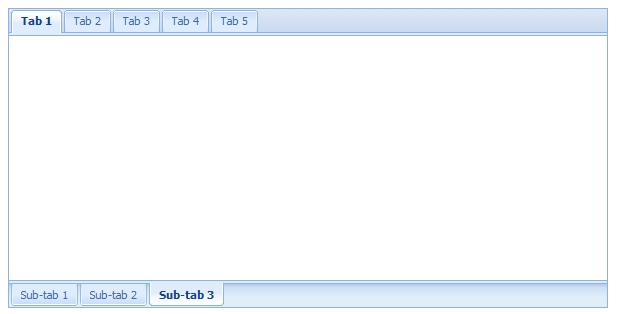
[히스토리컴포넌트 추가] [샘플보기]
listeners: {
'tabchange': function(tabPanel, tab){
// Ignore tab1 since it is a separate tab panel and we're managing history for it also.
// We'll use its handler instead in that case so we don't get duplicate nav events for sub tabs.
if(tab.id != 'tab1'){
Ext.History.add(tabPanel.id + tokenDelimiter + tab.id);
}
}
}
'tabchange': function(tabPanel, tab){
// Ignore tab1 since it is a separate tab panel and we're managing history for it also.
// We'll use its handler instead in that case so we don't get duplicate nav events for sub tabs.
if(tab.id != 'tab1'){
Ext.History.add(tabPanel.id + tokenDelimiter + tab.id);
}
}
}

위의 탭기능중 sub-tab3 를 선택한위 상단 탭을 클릭햇을 경우 다시 돌아왔을때 sub-tab3이 선택되어 있게 만들어준다. 이전 버전에서는 별도의 글로벌변수로 선언해준뒤 사용했었는데 이번 릴리즈에는 포함되어 나와서 상당히 편할듯하다..
히스토리 컴포넌트 사용시에는 URL 핸들링이 하는지 URL자체가 변하는 효과를 볼수 있다.
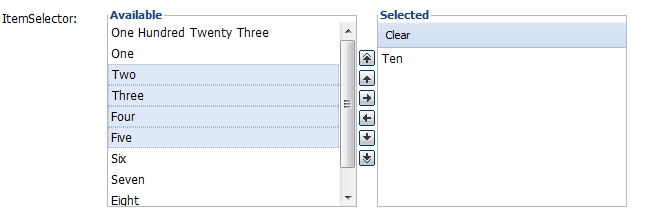
[MultiSelect / ItemSelector] [데모보기]
이 기능은 사용자 확장기능에 올라왔던 기능인데 이번 릴리즈에 포함되었있다.
전통적인 방식의 <select multiple> 기능을 extjs로 구현한 것이다.

[FileUploadField][데모보기]
사용자 확장기능에서 가장 많이 찾던 swfFileUpload에서 차용한듯한 소스가 이번 릴리즈에 포함되어 있다. ajax fileupload를 찾는 국내 사용자에게는 상당히 유용한 컴포넌트가 될듯하다. Form 컴포넌트에 포함되어 있다.
var fibasic = new Ext.form.FileUploadField({
renderTo: 'fi-basic',
width: 400
});
renderTo: 'fi-basic',
width: 400
});
[XmlTreeLoader] [데모보기]
사용자 확장기능이다. 이전 treeLoader와 사용법은 비슷하다.
[GMapPanel][데모보기]

이것또한 사용자 확장기능이였으나 이번 릴리즈에 포함되었다.
사실 새롭게 추가된 기능들만 보자면 로드맵에 나왔던 내용들은 거의 없다.
향상된 기능들이라면 Firefox3 및 IE8 버전을 지원하다는 내용과 드래그앤드랍 기능(특정DnD영역 및 그리드패널 Row의 드래그엔 드랍, 폼내널에서의 드래그엔드랍), 그리도 속도 향상, status기능등이 많이 향상되었다.
또한 축약어 들이 많이 등장했는데 Ext.MessageBox()를 msg()와 같이 표현한다던가, 브라우저 버전에 대한 글로벌 변수 Ext.isGecko2, Ext.isGecko3 등이 더 추가되었다.
그외 아래 링크로 확인하시기 바랍니다.
오픈소스 라이센스에 대한 이해~!! 는 다음 파일을 참조하세요
'Scripter > EXTJS' 카테고리의 다른 글
| extjs 2.2의 IE에서 iframe document load 버그패치 (0) | 2009.01.21 |
|---|---|
| Extjs 3.0 Roadmap (10) | 2008.11.12 |
| ExtJS 2.1 릴리즈 (4) | 2008.04.22 |
| RESTFul 한 ExtJS (0) | 2008.04.16 |
| Extjs Qtips 사용하기 (2) | 2008.04.16 |

 invalid-file
invalid-file
 IE전용인줄 알았던 window.showModalDialog 로 먹는것이 아닌가?
IE전용인줄 알았던 window.showModalDialog 로 먹는것이 아닌가?