Javascript Performance Stack
Scripter/JAVASCRIPT / 2008. 3. 3. 10:42
자바스크립트의 퍼포먼스는 대부분 브라우저에 의해 결정된다.

끊임없이 회자되어 왔던 자바스크립트 퍼포먼스에 대한 이슈는 다음과 같은 중요한 키로 정리될수 있다.
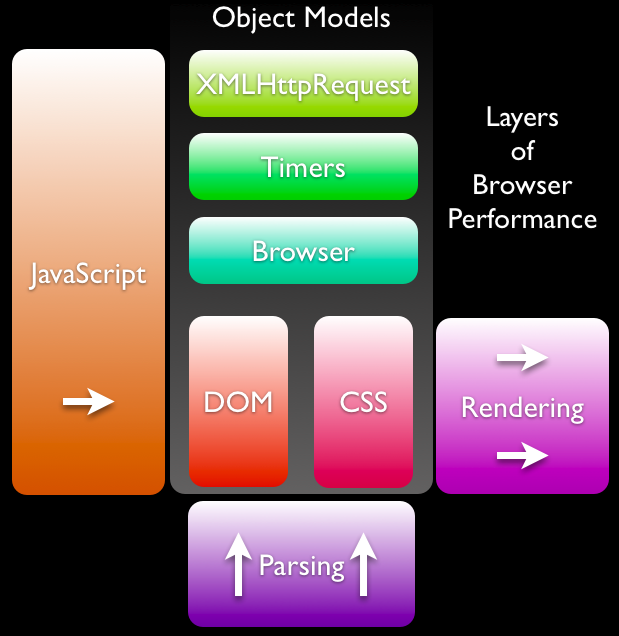
- 자바스크립트
- 객체모델(Object Models : XMLHttpRequest, Timers, Browser, DOM and CSS)
- Parsing
- Rendering
흥미로운것은 브라우저안에서 퍼포먼스에 중요하게 영향을 끼치는것으로 자바스크립트를 삼았다.( by John resig) 그러나 자바스크립트는 철저하게 퍼포먼스를 극복하기위해 많이 향상되어왔으면 최근에는 DOM,CSS, 렌더링레이어에서 바틀렉(bottlenecks)이 걸린다는것이다.
여기서 흥미로운 이슈사항이 대두되는데.
- 브라우저 밖에서의 자바스크립트 퍼포먼스는 브라우저안쪽에서의 그것보다 더 빠르다는것이다. 객체모델의 오버헤드와 객체모델과 관련된 중요한 보안체크에 대한것은 매우 다르다는것이다.
- 적절하지 못한 자바스크립트코딩은 렌더링엔진에 퍼포먼스에 많은 영향을 끼친다.
원본 : http://ejohn.org/blog/javascript-performance-stack/
윗글에서도 보다시피 자바스크립트의 퍼포먼스는 어떤 브라우저를 선택하느냐에 따라 크게 달라질수도 있다는것이다.
이번에 버전업된 firefox3 의 퍼포먼스가 상당히 향상되었다는 오늘자 ajaxian에 포스팅글을 인용한다.

윈도우머신에서 테스트한 선스파이터 자바스크립트 벤치마크 결과에 의하면
이번 파이어폭스3의 성능은 이전버전 2.0.0.12와는 달리 크게 향상되었다는것을 느낄수 있다. 파이어폭스 Nightly(어떻게 번역해야 하는거야..매일빌드? ) 버전이 나오기전에는 오페라9.5.9807이 제일 빠른것이였는데 브라우저 시장에서 다시한번 파이어폭스의 선전이 기대된다.
- Firefox 3 Nightly (PGO Optimized): 7263.8ms
- Firefox 3 Nightly (02/25/2008 build): 8219.4ms
- Opera 9.5.9807 Beta: 10824.0ms
- Firefox 3 Beta 3: 16080.6ms
- Safari 3.0.4 Beta: 18012.6ms
- Firefox 2.0.0.12: 29376.4ms
- Internet Explorer 7: 72375.0ms
'Scripter > JAVASCRIPT' 카테고리의 다른 글
| 자바스크립트로 구현한 3D 포토갤러리 (0) | 2008.03.06 |
|---|---|
| JsonSQL: JSON parser, SQL style (0) | 2008.03.06 |
| Native CSS selectors with querySelector (0) | 2008.03.06 |
| IE minimize (2) | 2008.03.06 |
| 팁 : 크로스브라우저 지원 스크롤바 바꾸기 (0) | 2008.02.18 |
