FireFox에서 Fiddler 사용 및 Json Formatter설치
여튼... Fiddler를 Firefox에 붙여보기나 하자
넥스트리 사내 위키에 포스팅했던걸 다시 정리해서 올려본다
(어차피 데꾸벅이 쓴글이라.. ㅡ.,ㅡ;)
[Fiddler에 Json Formatter붙이기 ]
XML은 기존의 훌륭한 Formatter와 개발툴들이 많이 있으나(가량, XMLSpy와 같이..) JSON에서는 해당하는 포맷터를 찾기 힘들었다.
Visualizer같은것이 있다면 좋을텐데 라는 생각에 검색을 보니 아래와 같이 좋은놈(?)이 있었다.. Search is life ㅡ.,ㅡ;
Formatter
http://curiousconcept.com/jsonformatter
Visualizer
http://www.codeplex.com/JsonViewer/Project/ProjectRss.aspx (이넘은 Fiddler Plugin까지 있다.)
http://www.epocalipse.com/blog/2007/06/03/json-viewer/
이놈은 StandAlone형태, Visual Studio Plug-in, Fiddler에서 Plug-in형식으로 볼수 있게 해준다
Fiddler에서 사용하는 방법은 아래와 같다.
Fiddler2 (http://www.fiddler2.com) 를 설치하고 해당 디렉토리의 fiddler.exe.config파일을 열어서 아래와 같이 추가한다.
<configuration>
<runtime>
<legacyUnhandledExceptionPolicy enabled="1" />
<assemblyBinding xmlns="urn:schemas-microsoft-com:asm.v1">
<probing privatePath="Inspectors" />
</assemblyBinding>
</runtime>
</configuration>
과 같이 설정후 Inspectors 디렉토리에 다운로드 받은 dll파일을 추가한다.
FireFox에서의 사용
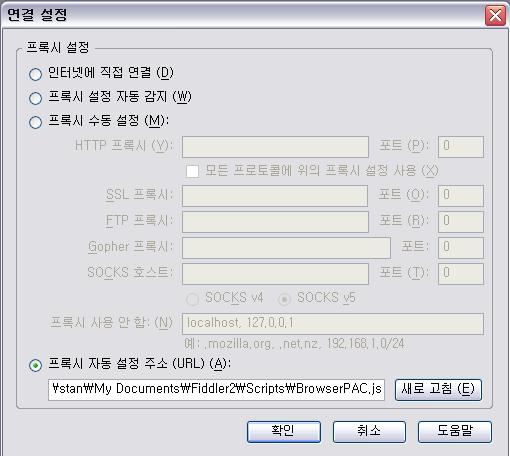
FireFox에서 Fiddler를 사용하려면 설정의 고급->네트워크->연결->프록시설정에서 아래의 프록시 자동설정주소에서
file:///C:/사용자문서위치/Documents/Fiddler2/Scripts/BrowserPAC.js 을 입력후 새로고침한후 실행하면 된다. (아래 다시 설명.. ㅡ.,ㅡ;)
참고적으로 IE7 에서 실행이 안되거나 Fiddler2에서 폰트가 깨져나올때
Tools > Fiddler Options 에서 Enable IPv6 항목을 uncheck 해주면 된다.
static function OnBeforeRequest(oSession: Session)
{
if (oSession.host.toLowerCase() == "localhost") { oSession.host = "127.0.0.1"; }
if (!(oSession.host == "127.0.0.1" || oSession.host == "127.0.0.1:8080" || oSession.host.toLowerCase() == "localhost" || oSession.host.toLowerCase() == "localhost:8080")) { oSession["ui-hide"] = "true"; }
을 추가한다. 첫번째 줄은 로컬호스트를 캡쳐할수 있게 하는것이고 두번째줄은 로컬호스트를 제외한 건에 대해서는 보여주지 말라는 얘기이다.
[FireFox에서 Fiddler사용하기]
Fiddler는 브라우저와 서버와의 HTTP 통신 상태를 보여주는 HTTP Debugging proxy이다. Fiddler에 대해서는 다음을 참조한다. (http://www.fiddlertool.com)
Fiddler를 사용할 경우 IE나 Opera 또는 그 외의 HTTP 통신은 모두 잡는다. 그런데 유독 firefox의 HTTP 통신은 잡지 못한다.
다음과 같은 방법으로 firefox에서도 fiddler를 사용할 수 있다.
1. Fiddler를 설치하고 실행한다.
2. "내 문서" 폴더 밑에 보면 "Fiddler2"라는 폴더가 있다. 그 하위 폴더에 Scripts라는 폴더가 있으며 이 디렉토리 경로를 복사한다.
3. Firefox를 열어 "도구 > 설정" 메뉴에서 "고급"을 선택한다.
4. 고급메뉴에서 "네트워크" 탭의 연결의 "설정" 버튼을 선택하여 "프록시 자동 설정 주소"를 선택하고 위에서 디렉토리 경로를 붙여넣고 마지막에 "BrowserPAC.js" 파일을 추가한다.
예) C:\Documents and Settings\stan\My Documents\Fiddler2\Scripts\BrowserPAC.js

5. "새로고침"을 클릭하고 "확인" 버튼을 클릭한다.
6. Firefox를 restart하면 firefox의 HTTP 통신이 fiddler에 잡힌다.
[HTTP Tracing Tools]
참고적으로 Fiddler 말고 다른 형태의 HTTP Hooking을 하려면 다음과 같은 도구들이 있다. 참조하시길..
- Firebug (in browser)
- HTTPWatch (in browser)
- Fiddler (proxy based)
- Netmon (network level)
- Wireshark (network level)
- Charles (proxy based)
'Scripter > JAVASCRIPT' 카테고리의 다른 글
| JSON에 대한 작은 단상 : JSON Diet (1) | 2008.04.16 |
|---|---|
| HTML include하기 (0) | 2008.04.15 |
| Javascript and jQuery Talk (0) | 2008.03.29 |
| XHTML1일때 스크롤링시 문제점 (0) | 2008.03.28 |
| 자바스크립트로 루비프로그래밍을? (2) | 2008.03.28 |

 httpwatch.zip
httpwatch.zip wireshark-setup-1.0.7.part1.rar
wireshark-setup-1.0.7.part1.rar