jQuery pageSlide
Scripter/jQuery / 2009. 1. 12. 13:03
Web2.0이 대두되면서 기존의 레거시한 웹UI보다 조금은 다이나믹하고 다양한 Layout들이 나오기 시작했다.
탑-레프트-컨텐츠-푸터 방식의 eye-tracking이 중시되던 UI에서 기술적으로 많이 향상되기 시작하면서 다양한 메뉴와 UI화면들이 표현되기 시작했다.
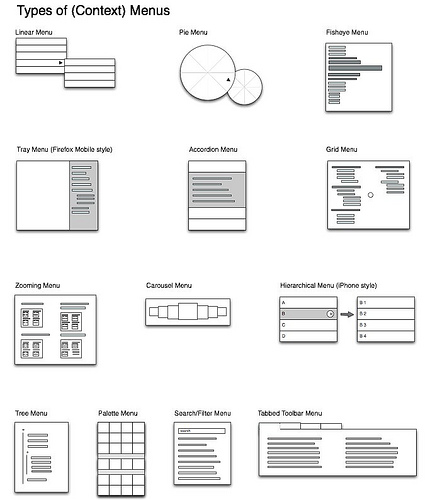
마우스에 의한 각각의 메뉴표현 방식 : Ubiquity Pane in Mouse

구현기술향상에 의한 다양한 UI를 소화하기 위해서 위의 그림과 같이 여러가지 메뉴가 만들어 졌다.
그중에 Firefox Mobile의 메뉴를 jQuery Plugin으로 구현한 소스가 있어 소개한다.
(위 메뉴중 2줄 좌측 Tray Menu)
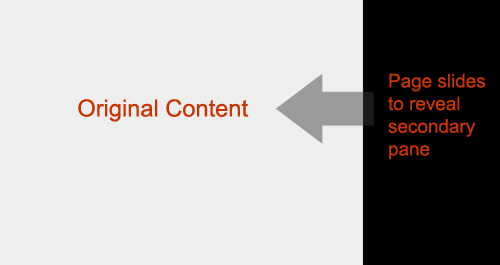
복잡하고 표현하기 힘든 UI의 경우 잠시 페이지를 숨겼다 오른쪽 panel에서 보여줄때 상당히 유용할듯.(extjs의 panel collapse, expand와 기능이 비슷하나 jQuery pageSlide의 경우는 a 링크에 표현된 페이지를 오른쪽에서 보여준다는 면에서 다르다)

[사용법]
<script type="text/javascript"> $(document).ready(function() {
$('a').pageSlide({
width: "350px"
});
});
</script>
$('a').pageSlide({
width: "350px"
});
});
</script>
Demo-Source, Project Homepage
'Scripter > jQuery' 카테고리의 다른 글
| jQuery Grid Plugin : jqGrid (16) | 2009.04.06 |
|---|---|
| ext의 border-layout과 같은 jQuery UI.Layout Plugin (0) | 2009.01.14 |
| jQuery 링크에 걸린 파일 사이즈 자동으로 알아내기 (1) | 2008.09.03 |
| jQuery Loading바 구현하기 (2) | 2008.07.08 |

 jquery-pageslide-demo-0.2.zip
jquery-pageslide-demo-0.2.zip