자바스크립트 코딩가이드 #1
1. 페이지 상단 파일설명
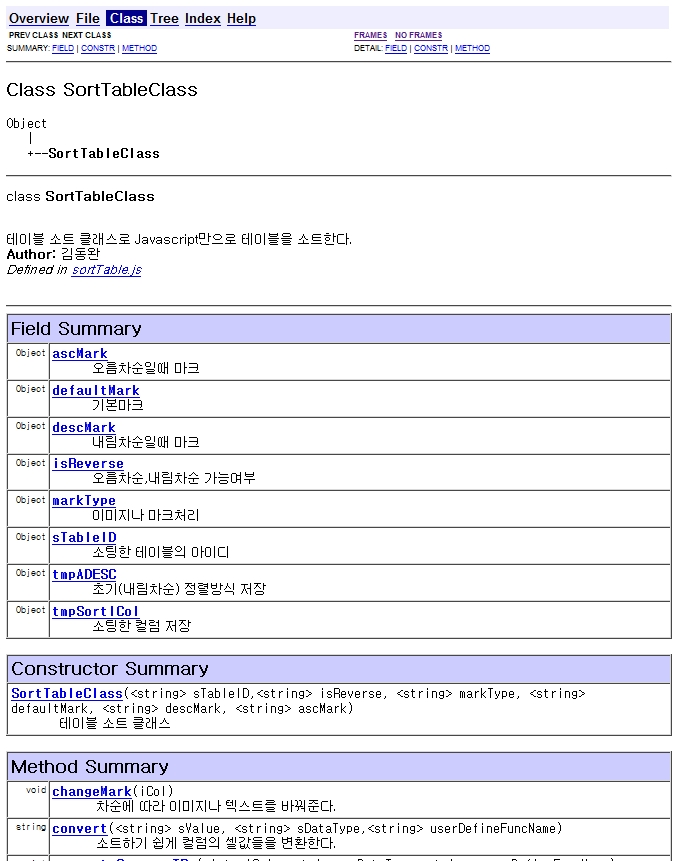
* @fileoverview 테이블소트 클래스로 Javascript만으로 테이블을 소트한다.
* @author 데꾸벅
* @version 0.1
* @since 2008.06.11
*/
2. 클래스 및 메쏘드 설명
* 테이블 소트 클래스
* @class 테이블 소트 클래스로 Javascript만으로 테이블을 {@link http://sourceforge.net/projects/jsdoc JSDoc} 소트한다.
* @constructor
* <code>var sortTable = new SortTableClass("tblSort",true,'img','images/button/bts_down.gif','images/button/bts_downon.gif');</code>
* @param {string} sTableID 소팅할 테이블의 아이디
* @param {string} isReverse 오름차순,내림차순 가능여부
* @param {string} markType 이미지나 마크처리 (예: 'txt', 'img')
* @param {string} defaultMark 기본마크
* @param {string} descMark 내림차순일때 마크
* @param {string} ascMark 오름차순일때 마크
* @throws
* @author 데꾸벅
* @since 2008.06.11
*/
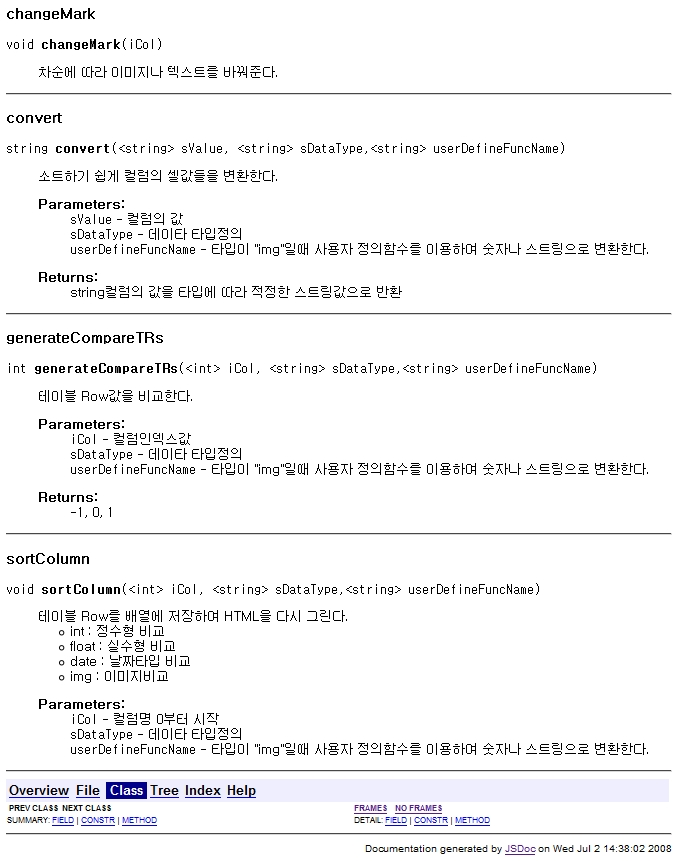
- @class : 클래스설명을 기술한다.
@constructor : 생성자일때만 표기
@param : 인자값들을 표기한다.
표기방법 : @param {타입} 인자명 인자설명
표기예 : @param {int} tableLength 테이블의 갯수
@throws : 예외처리에 대해 기술한다.
@extends : 상속
@author : 작성자
@version : 버전
@since : 작성일
@see : 참조
표기방법 : @see 참조문서
표기예 : @see #generateTableMethod -> 현재 클래스의 generateTableMethod참조
@see sortTable.generateTableMethod
@link : API문서에 링크걸때 표기
표기방법 : {@link 링크할주소 링크표시}@type : 메쏘드 타입
@return : 반환값 있을 경우 (반환값이 한개일때 경우 )
@returns : 반환값 있을경우 (반환값이 여러개일 경우)
그외 : 각 설명(description)에는 HTML Tag로 표기하되 스타일시트가 없는 형태로 넣는다
3. 클래스 변수 및 메쏘드 변수표기
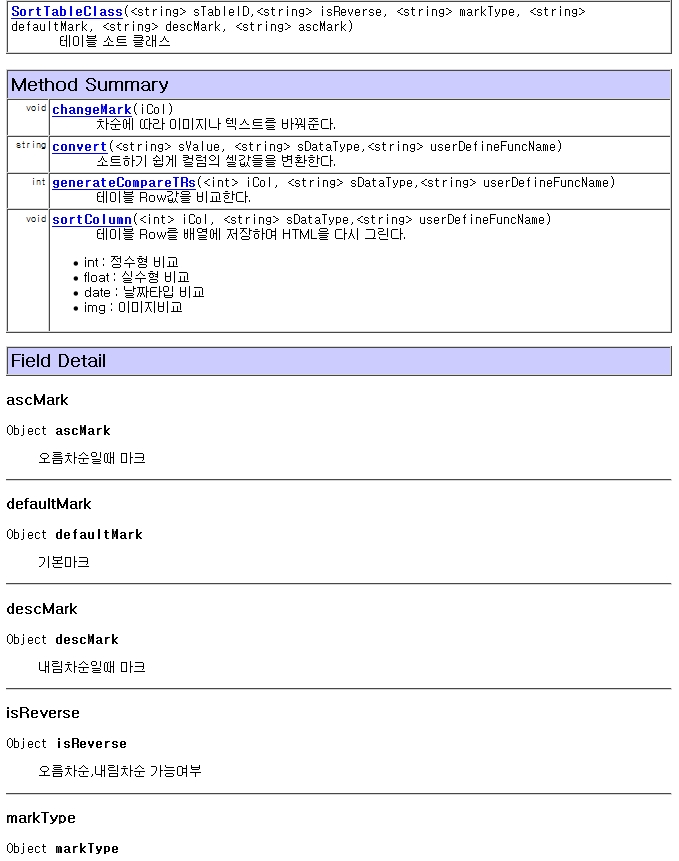
/***소팅한 컬럼 저장 */
this.tmpSortICol = "";
/*** 초기(내림차순) 정렬방식 저장 */
this.tmpADESC = "desc";
/*** 소팅한 테이블의 아이디 */
this.sTableID = sTableID;
/*** 오름차순,내림차순 가능여부 */
this.isReverse = (isReverse!=null) ? isReverse : false;
/*** 이미지나 마크처리 */
this.markType = (markType !=null) ? markType : null ;
/*** 기본마크 */
this.defaultMark = (defaultMark !=null) ? defaultMark : '▽';
/*** 내림차순일때 마크 */
this.descMark = (descMark !=null) ? descMark : '▼';
/*** 오름차순일때 마크 */
this.ascMark = (ascMark !=null) ? ascMark : '▲';
표기법 참조 문서 (첨부파일참조) :
위와 같이 해주시면 다음과 같이 유지보수시 다음 사용자가 쉽게 해당 메쏘드나 클래스를 사용할수 있도록 API문서로 도출이 가능합니다.



JSDOC 사용법은 http://jsdoc.sourceforge.net/ 을 참조하세요
자바스크립트 명명법
자바스크립트 파일명명법은 java,jsp 파일명과 동일하게 camel 표기법으로 명명한다.
- 다른 파일냉의 동일한 메쏘드명으로 작성하지 않는다.
- js 파일은 항상 인코딩 타입을 euc-kr (ms949 ascii)타입으로 코딩하되 파일자체가 Ajax를 통해 불러오는 페이지의
경우는 반드시 UTF-8 형태로 작성한다. (<script type="text/javascript" src="흠.js" charset="euc-kr"></script>)
- 각 비즈니스(여기서는 메뉴)별 스크립트를 나누어 작성하되 필요한 경우에만 불러 사용한다.
- 공통 클래스는 클래스임을 표기하여 준다. (sortTableClass.js)
- 해당 비즈니스(여기서는 메뉴)에만 전용으로 쓰는 스크립트가 많다면 비즈니스명으로 폴더링한다.
표준 자바스크립트 사용
객체 접근은 cross-browser를 지원하는 표준 메쏘드나 프로퍼티를 사용한다.
1. document.all 보다는 document.getElementById, document.getElementsByName 등으로 접근한다.
2. eval은 되도록이면 자제하도록한다.
3. 객체가 create되면 반드시 destory할때 null처리를 한다.
4. try~ catch~throws 문은 필요한 부분에서만 사용한다.
AJAX사용시 Callback함수 표기방법 (jQuery기준)
1. 기본표기법 : 해당 메쏘드를 XHR 형태와 혼합해서 쓰는경우
"http://localhost:8080/BetmanWeb/cartGetSportsLottery.so",
{ gameId: "G015", gameRound: "1553", memberId: "200804474628" },
function(json) {
$("#result").html(json.length);
}
);
2. Callback함수 별도지정 : Callback함수를 공통으로 사용하는 경우
$.getJSON(
"http://localhost:8080/BetmanWeb/cartGetSportsLottery.so",
{ gameId: "G015", gameRound: "1553", memberId: "200804474628" },
callbackFunc
); <-- 주의: 인자값이 들어가 있지 않습니다. (closure 문제발생)
//콜백함수는 반드시 호출한 함수의 바로 밑에서 시작합니다.
function callbackFunc(json){ <-- 인자값이 들어가 있습니다. (자바스크립트의 유연성을 이용-closure
//blah blah blah~ ^^
}
참고사이트
- Mozilla Developer Center: Core JavaScript 1.5 Reference Manual
- Yahoo UI개발자인 Douglas Crockford's JavaScript
- Yahoo Developer Network : YUI Theater ( 더글라스 크록포드의 동영상 강의 수록)
- Peter-Paul Koch의 QuirksMode
- http://home.cogeco.ca/~ve3ll/jstutor0.htm
- 모질라 개발자 사이트 (DOM Reference)
- koxo.com <-- 누구신지 대단하죠?
두곳만 알아도.. 대단.. 쿨럭~~
그외 볼만한 사이트
- JavaScript: The Definitive Guide by David Flanagan
- Pro JavaScript Techniques by John Resig
- Ajax and REST Recipes by Christian Gross
- ppk on JavaScript by Peter-Paul Koch
- Professional JavaScript for Web Developers by Nicholas C. Zakas
- Ajax Patterns and Best Practices by Christian Gross
- Dynamic HTML by Danny Goodman
- Head First Design Patterns by Freeman & Freeman
OO JavaScript 참조사이트
- How to achieve private, public, and privileged members in JavaScript, by Dustin Diaz.
: Method scoping에 대한 좋은 설명 - OOP in JS, Part 1 : Public/Private Variables and Methods, by Gavin Kistner.
: Scoping 및 prototyping에 대한 샘플 - A JavaScript Module Pattern, by Eric Miraglia in YUI Blog.
: 더글라스 크록포드가 얘기한 module pattern에 대한 설명 - Again with the Module Pattern - reveal something to the world, by Christian Heilmann.
: 모듈패턴 - JavaScript for Object-Oriented Programmers (Appendix B of the book AJAX in Action).
DOM
- QuirksMode.org, Peter-Paul Koch's website.
: 웹2.0 표준에 대해 샘플 소스 및 팁을 보여줌 유명한 사이트 - DOM Core Javascript bindings, from W3C's Document Object Model (DOM) Level 2 Core Specification.
- HTML Javascript bindings, from W3C's Document Object Model (DOM) Level 2 HTML Specification.
'Scripter > JAVASCRIPT' 카테고리의 다른 글
| 자바스크립트 단축키 사용 [Key Binding] (0) | 2008.08.19 |
|---|---|
| 자바스크립트 최적화(반복문) (0) | 2008.07.30 |
| getBoundingClientRect in FF3 (3) | 2008.06.25 |
| FF3에서의 window.showModalDialog (0) | 2008.06.24 |
| IE6에서 CSS로 fixed로 했을경우 고정되지 안는 문제 (2) | 2008.05.12 |

 invalid-file
invalid-file