브라우저 춘추전국시대 다시 시작하나....
오늘 구글크롬이 다운로드 서비스를 시작했다.
설치후 구글 크롬 이놈은 다른 브라우저의 종합판인듯하다.
Opera,Firefox, Safari 모두다 섞어 놓은것 같은데.. ㅡ.,ㅡ; 상상력이... 쿨럭!!.
각 브라우저의 값들을 비교해보고자
alert(navigator.userAgent+"\n=>"+parseFloat(navigator.appVersion));로 찍어봤다.
구글크롬 0.2
Mozilla/5.0 (Windows; U; Windows NT 6.0; en-US) AppleWebKit/525.13 (KHTML, like Gecko) Chrome/0.2.149.27 Safari/525.13:
=>Netscape
사파리 3.1.2
Mozilla/5.0 (Windows; U; Windows NT 6.0; ko-KR) AppleWebKit/525.19 (KHTML, like Gecko) Version/3.1.2 Safari/525.21:
=>Netscape
Firefox 3
Mozilla/5.0 (Windows; U; Windows NT 6.0; ko; rv:1.9.0.1) Gecko/2008070208 Firefox/3.0.1:
=>5
IE7
Mozilla/4.0 (compatible; MSIE 7.0; Windows NT 6.0; Mozilla/4.0 (compatible; MSIE 6.0; Windows NT 5.1; SV1) ; SLCC1; .NET CLR 2.0.50727; Media Center PC 5.0; .NET CLR 3.0.04506):
=>4
Opera 9.52
Opera/9.52 (Windows NT 6.0; U; ko):
=>Opera
헉.. 이놈 대단한 놈이다.. safari의 AppleWebkit으로도 유효성검증을 하기가.. ㅠ.,ㅠ;
결국은 다음과 같이 버전체크 부분을 몽땅 바꿔버렸다.
/**
* @fileoverview 브라우저비교 및 JS상속, 클래스 생성관련 스크립트 모음
* @author 데꾸벅
* @version 0.1
* @since 2003.05.08, 2008.08.27 IE6 판별 버그 수정, 2008.09.03 Google Chrome 판별 추가
*/
var sUserAgent = navigator.userAgent;
var fAppVersion = parseFloat(navigator.appVersion);
/**
* 브라우저 버전 비교
*/
function compareVersions(sVersion1, sVersion2) {
var aVersion1 = sVersion1.split(".");
var aVersion2 = sVersion2.split(".");
if (aVersion1.length > aVersion2.length) {
for (var i=0; i < aVersion1.length - aVersion2.length; i++) {
aVersion2.push("0");
}
} else if (aVersion1.length < aVersion2.length) {
for (var i=0; i < aVersion2.length - aVersion1.length; i++) {
aVersion1.push("0");
}
}
for (var i=0; i < aVersion1.length; i++) {
if (aVersion1[i] < aVersion2[i]) {
return -1;
} else if (aVersion1[i] > aVersion2[i]) {
return 1;
}
}
return 0;
}
//Opera
var isOpera = sUserAgent.indexOf("Opera") > -1;
var isOpera7 = isOpera8 = isOpera9 =isOpera10 = false;
if (isOpera) {
if (/Opera[\/\s](\d+\.\d+)/.test(navigator.userAgent)){
var oprversion=new Number(RegExp.$1);
if (oprversion>=10) isOpera10 = true;
else if (oprversion>=9) isOpera9 = true;
else if (oprversion>=8) isOpera8 = true;
else if (oprversion>=7) isOpera7 = true;
}
}
//KHTML, Konqueror
var isKHTML = sUserAgent.indexOf("KHTML") > -1 || sUserAgent.indexOf("Konqueror") > -1 || sUserAgent.indexOf("AppleWebKit") > -1;
var isSafari1 = isSafari1_2 = false;
var isKonq2_2 = isKonq3 = isKonq3_1 = isKonq3_2 = false;
var isSafari = false;
if (isKHTML) {
isSafari = sUserAgent.indexOf("AppleWebKit") > -1;
isKonq = sUserAgent.indexOf("Konqueror") > -1;
if (isSafari) {
var reAppleWebKit = new RegExp("AppleWebKit\\/(\\d+(?:\\.\\d*)?)");
reAppleWebKit.test(sUserAgent);
var fAppleWebKitVersion = parseFloat(RegExp["$1"]);
isSafari1 = fAppleWebKitVersion >= 85;
isSafari1_2 = fAppleWebKitVersion >= 124;
} else if (isKonq) {
var reKonq = new RegExp("Konqueror\\/(\\d+(?:\\.\\d+(?:\\.\\d)?)?)");
reKonq.test(sUserAgent);
isKonq2_2 = compareVersions(RegExp["$1"], "2.2") >= 0;
isKonq3 = compareVersions(RegExp["$1"], "3.0") >= 0;
isKonq3_1 = compareVersions(RegExp["$1"], "3.1") >= 0;
isKonq3_2 = compareVersions(RegExp["$1"], "3.2") >= 0;
}
}
// Internet Explorer
var isIE = sUserAgent.indexOf("compatible") > -1 && sUserAgent.indexOf("MSIE") > -1 && !isOpera;
var isIE4 = isIE5 = isIE5_5 = isIE6 = isIE7 = isIE8 = false;
if (isIE) {
var reIE = new RegExp("MSIE (\\d+\\.\\d+);");
reIE.test(sUserAgent);
var fIEVersion = parseFloat(RegExp["$1"]);
isIE4 = fIEVersion >= 4 && fIEVersion < 5;
isIE5 = fIEVersion >= 5 && fIEVersion < 5.5;
isIE5_5 = fIEVersion >= 5.5 && fIEVersion < 6.0;
isIE6 = fIEVersion >= 6.0 && fIEVersion < 7.0;
isIE7 = fIEVersion >= 7.0 && fIEVersion < 8.0;
isIE8 = fIEVersion >= 8.0 ;
}
// Mozilla 여부
var isMoz = sUserAgent.indexOf("Gecko") > -1 && !isKHTML;
var isMoz1 = sMoz1_4 = isMoz1_5 = false;
if (isMoz) {
var reMoz = new RegExp("rv:(\\d+\\.\\d+(?:\\.\\d+)?)");
reMoz.test(sUserAgent);
isMoz1 = compareVersions(RegExp["$1"], "1.0") >= 0;
isMoz1_4 = compareVersions(RegExp["$1"], "1.4") >= 0;
isMoz1_5 = compareVersions(RegExp["$1"], "1.5") >= 0;
}
var isNS4 = !isIE && !isOpera && !isMoz && !isKHTML && (sUserAgent.indexOf("Mozilla") == 0) && (navigator.appName == "Netscape") && (fAppVersion >= 4.0 && fAppVersion < 5.0);
var isNS4 = isNS4_5 = isNS4_7 = isNS4_8 = false;
if (isNS4) {
isNS4 = true;
isNS4_5 = fAppVersion >= 4.5;
isNS4_7 = fAppVersion >= 4.7;
isNS4_8 = fAppVersion >= 4.8;
}
var isFF = !isIE && !isOpera && isMoz && !isKHTML && (sUserAgent.indexOf("Mozilla") == 0) && (navigator.appName == "Netscape");
var isFF1 = isFF2 = isFF3 = false;
if(isFF){
if (/Firefox[\/\s](\d+\.\d+)/.test(navigator.userAgent)){
var ffversion=new Number(RegExp.$1);
if (ffversion>=3)
isFF3 = true;
else if (ffversion>=2)
isFF2 = true;
else if (ffversion>=1)
isFF1 = true;
}
}
//구글 크롬 버전체크 추가 2008.09.03
var isChrome = !isIE && !isFF && !isOpera && !isMoz && !isKonq && isSafari && isKHTML && (sUserAgent.indexOf("Mozilla") == 0) && (sUserAgent.indexOf("Chrome") != -1) && (navigator.appName == "Netscape");
var isChrome02 = false;
if(isChrome){
if (/Chrome[\/\s](\d+\.\d+)/.test(navigator.userAgent)){
var ffversion=new Number(RegExp.$1);
if(parseFloat(ffversion) >= parseFloat('0.2'))
isChrome02 = true;
}
}
/**
* XP인지 아닌지 판별함수
* @return {boolean} true/false
*/
function isXP(){
var agent = window.navigator.userAgent;
if(agent.indexOf("MSIE")!= -1 && agent.indexOf("5.1") !=-1)
return true; //SP1
else
return false;
}
/**
* XP의 ServicePack2인지 처리함수
* @return {boolean} true/false
*/
function isXPSP2(){
var tmp_MSIE = window.navigator.userAgent.indexOf("MSIE");
if(tmp_MSIE && window.navigator.userAgent.indexOf("SV1") > tmp_MSIE){
return true; //SP2
}else{
return false;
}
}

구글크롬에서는 태터툴즈의 웹에디팅기능이 되지 않아 지금 포스팅은 FF3에서 작성하고 있다. ㅡ.,ㅡa
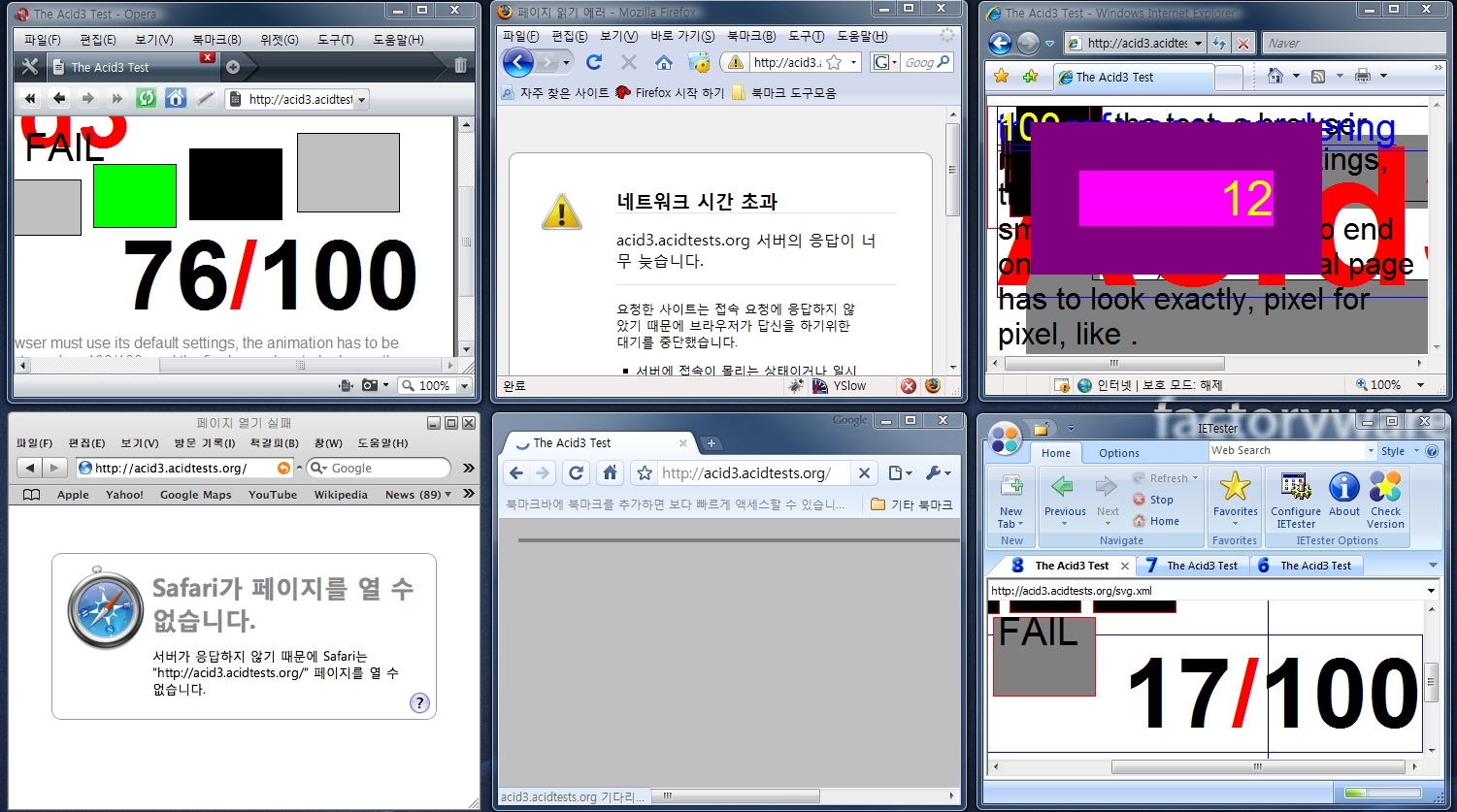
Acid3 Test 결과화면 : 테스트사이트 (
http://acid3.acidtests.org/)
Opera9, Firefox3, IE7,
Safari, google Chrome, IE8
순서로 테스트 (Safari는 네트웍때문에 연결되지 않았으며, google Chrome의 경우 78/100 이 나왔습니다. 사파리하고 비슷한 수준이네요~~
근데... 이건 뭥미???