IE8 출시에 따른 브라우저 성능테스트
News / 2008. 3. 7. 09:56
어제 (2008.03.06) MIX8에서 IE8이 공개된 후에 전세계 많은 개발자포럼에 관련된 많은 글들이 포스팅 됐다.
이구동성으로 IE8의 표준호환성을 얘기하고 있지만 국내웹환경상 많은 변화가 몰아칠것이라고 한다. 사실 익칠이(IE7)이 나올때에도 이러한 얘기가 많았지만 국내에서는 IE7에 대해서도 상당히 회의적이다.
데꾸벅도 IE7을 쓰고는 있지만 금융관련 사이트들, 특히 은행이나 증권사의 ActiveX가 제대로 작동하지 않았을때는 대략 난감이다... 근데 벌써 IE8이라니...
하위버전과 호환하기 위한 메타태그의 위력
IE8이 표준을 어느정도 지키는지는 실제 테스트해봐야 알겠지만 기존의 하위버전을 쓰고 있는 사용자를 위해서는 하위 브라우저와 호환하기 위한 IE Hack이 또 필요하다는 얘기다...
뒷북치고 있는 MS의 정책때문에 피보는것은 개발자가 아닌가 싶다..
사설은 집어치우고... 하위버전과 호환하기 위해서는 다음과 같이 적어주는게.. 맘편하게 작업하겠다.
<meta http-equiv="X-UA-Compatible" content="IE=7">
<!--[if IE 8]>
<link type="text/css" rel="stylesheet" href="styleie7.css" />
<![endif]-->
<!--[if IE 8]>
<link type="text/css" rel="stylesheet" href="styleie7.css" />
<![endif]-->
위와 같이 IE7에서 제대로 보이던 화면이 IE8에서 안보일수 있으므로 IE7과 같이 렌더링한다고 메타태그로 친절하게 적어줘야 한다...
제목과 달리 사설이 들어갔는데 기본적으로 IE8과 다른브라우저의 성능테스트 결과를 공개한다.
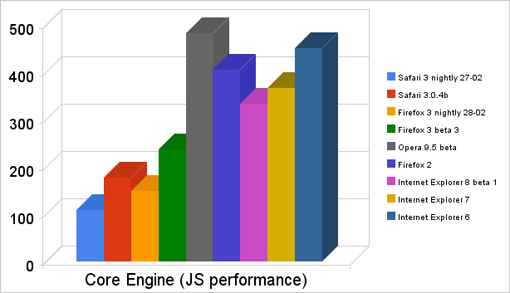
Javascript Performance 에 사용된 시나리오
- TDL 컴파일/파싱
- 자바스크립트 XPath2.0 엔진
- XEL 실행 및 / 이벤트 propagation

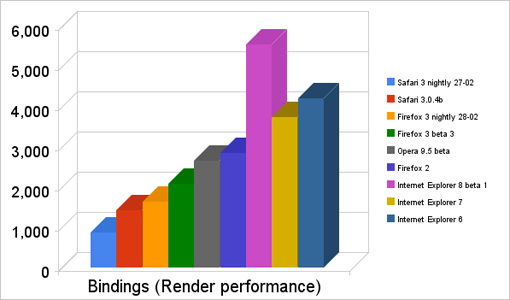
Render Performance (DOM)에 사용된 시나리오
- 1개 accordion 렌더링
- 5개 accordion 렌더링
- 리스트 그리드 렌더링 등

결론은 " IE8은 여전히 느리고 이번에 출시된 Safari 3는 움청 빠르다 "이다.. ㅡ.,ㅡ;
