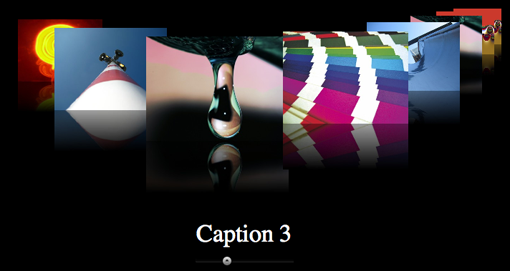
Protoflow : prototype.js를 이용한 Coverflow
Scripter/JAVASCRIPT / 2008. 3. 12. 09:11
일전에 jQuery 플러그인을 이용한 포토갤러리 데모를 보여준적이 있었는데
Prototype.js와 script.aculo.us를 이용하여 이렇게 만들수 있다는게..
관련 웹사이트, 데모사이트

<div id="protoflow">
<img src="imgs/DSCN0940_91360.jpg"/>
<img src="imgs/stimme_von_oben_187192.jpg"/>
<img src="imgs/Tropfen_1_Kopie_201721.jpg"/>
<img src="imgs/farbraum_012_147508.jpg"/>
<img src="imgs/IMG_4906_199357.jpg"/>
<img src="imgs/Tropfen_1_Kopie_201721.jpg"/>
<img src="imgs/Fries_201253.jpg"/>
<img src="imgs/Fries_201253.jpg"/>
</div>
<ul id="protoCaptions" class="protoCaptions">
<li>Caption 1</li>
<li>Caption 2</li>
<li>Caption 3</li>
<li>Caption 4</li>
<li>Caption 5</li>
<li>Caption 6</li>
<li>Caption 7</li>
<li>Caption 8</li>
</ul>
Event.observe(window, 'load', function() {
cf = new ProtoFlow($("protoflow"), {captions: 'protoCaptions'});
});
'Scripter > JAVASCRIPT' 카테고리의 다른 글
| IE8에서의 자바스크립트 (0) | 2008.03.27 |
|---|---|
| FF의 검색사이트 추가방법 (0) | 2008.03.26 |
| window.status in FF & IE7 (0) | 2008.03.11 |
| Browser detect (0) | 2008.03.06 |
| IE7, FF3 에서 전체화면 팝업창 띄우기 (0) | 2008.03.06 |

 invalid-file
invalid-file