ExtJS를 이용한 Password Meter
Scripter/EXTJS / 2008. 4. 1. 10:26
PHP스쿨의 질문내용중에 패스워드 미터에 대해 물어보던 내용이 있어서 일전에 꼬불쳐 두었던 URL을 정리하여 올린다.

아래 소스는 ExtJS의 User extension Plugin 이다
[HTML]

아래 소스는 ExtJS의 User extension Plugin 이다
[HTML]
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<title>Ext.ux.PasswordMeter</title>
<link rel="stylesheet" type="text/css" href="../ext-1.1.1/resources/css/ext-all.css" />
<script type="text/javascript" src="../ext-1.1.1/adapter/ext/ext-base.js"></script>
<script type="text/javascript" src="../ext-1.1.1/ext-all.js"></script>
<script type="text/javascript" src="Ext.ux.PasswordMeter.js"></script>
<script type="text/javascript" src="passwordmeter.js"></script>
<link rel="stylesheet" type="text/css" href="passwordmeter.css" />
<!-- Common Styles for the examples -->
<link rel="stylesheet" type="text/css" href="../ext-1.1.1/examples/examples.css" />
</head>
<body>
<div style="width:300px;">
<div class="x-box-tl"><div class="x-box-tr"><div class="x-box-tc"></div></div></div>
<div class="x-box-ml"><div class="x-box-mr"><div class="x-box-mc">
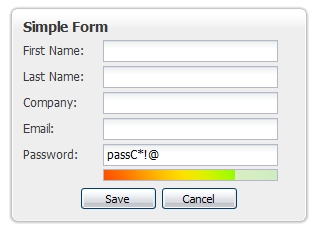
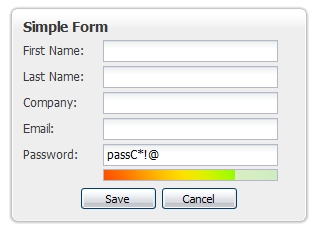
<h3 style="margin-bottom:5px;">Simple Form</h3>
<div id="form-ct">
</div>
</div></div></div>
<div class="x-box-bl"><div class="x-box-br"><div class="x-box-bc"></div></div></div>
</div>
<div class="x-form-clear"></div>
</body>
</html>
[Javascript]
Ext.onReady(function(){
Ext.QuickTips.init();
// turn on validation errors beside the field globally
Ext.form.Field.prototype.msgTarget = 'side';
/*
* ================ Simple form =======================
*/
var simple = new Ext.form.Form({
labelWidth: 75, // label settings here cascade unless overridden
url:'save-form.php'
});
simple.add(
new Ext.form.TextField({
fieldLabel: 'First Name',
name: 'first',
width:175,
allowBlank:false
}),
new Ext.form.TextField({
fieldLabel: 'Last Name',
name: 'last',
width:175
}),
new Ext.form.TextField({
fieldLabel: 'Company',
name: 'company',
width:175
}),
new Ext.form.TextField({
fieldLabel: 'Email',
name: 'email',
vtype:'email',
width:175
}),
new Ext.ux.PasswordMeter({
fieldLabel: 'Password',
name: 'password',
width:175
})
);
simple.addButton('Save');
simple.addButton('Cancel');
simple.render('form-ct');
});
[JQuery로 만든 Password Meter ]
<html>
<head>
<title>Jquery</title>
<style type="text/css">
<!--
.password {
font-size : 12px;
border : 1px solid #cc9933;
width : 200px;
font-family : arial, sans-serif;
}
.pstrength-minchar {
font-size : 10px;
}
-->
</style>
</head>
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript" src="jquery.pstrength-min.1.2.js"></script>
<script type="text/javascript">
$(function() {
$('.password').pstrength();
});
</script>
<body>
<INPUT class="password" type=password name="Password">
</body>
<html>
[참고 사이트]
http://justwild.us/examples/password/
http://www.codeandcoffee.com/2007/07/16/how-to-make-a-password-strength-meter-like-google-v20/
http://testcases.pagebakers.com/PasswordMeter/
http://www.passwordmeter.com/
http://ajaxorized.com/?p=14
http://simplythebest.net/scripts/ajax/ajax_password_strength.html
http://phiras.wordpress.com/2007/04/08/password-strength-meter-a-jquery-plugin/
'Scripter > EXTJS' 카테고리의 다른 글
| ExtJS를 이용한 EditorGrid 붙이기 (2) | 2008.04.07 |
|---|---|
| ExtJS 로드맵 (0) | 2008.04.01 |
| Ext JS Ext.ux.YoutubePlayer (0) | 2008.03.29 |
| Extjs를 이용한 간단한 form submit (0) | 2008.03.14 |
| Extjs를 이용한 ExtPHP, PHP-Ext 프로젝트 오픈 (0) | 2008.03.07 |

 invalid-file
invalid-file invalid-file
invalid-file