웹폰트로 이쁜 웹페이지를 꾸며보자
Publisher/CSS / 2008. 7. 23. 12:12
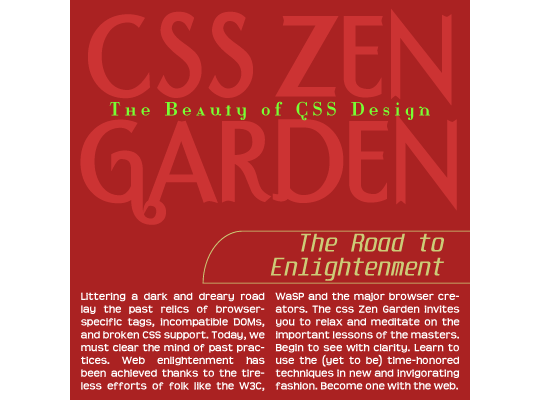
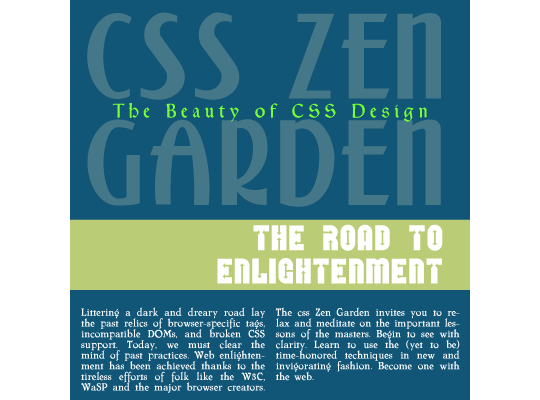
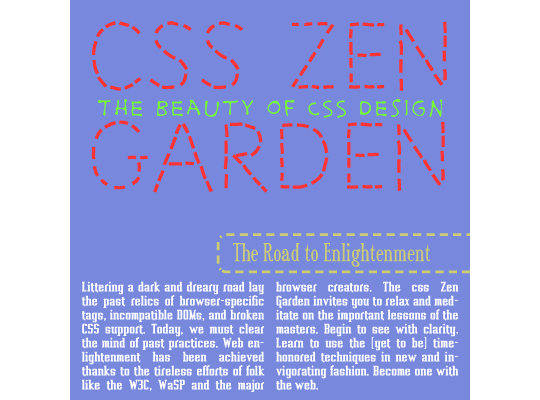
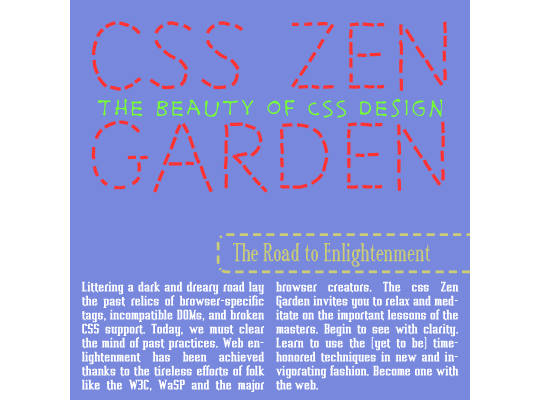
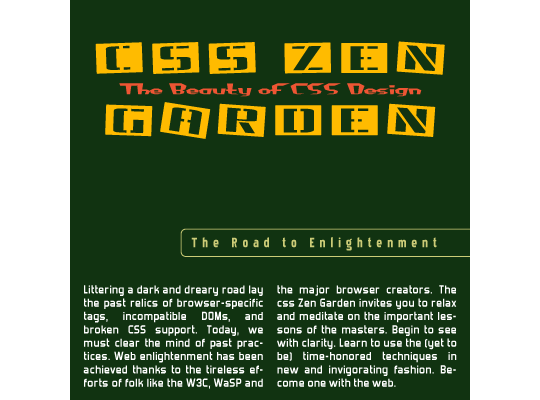
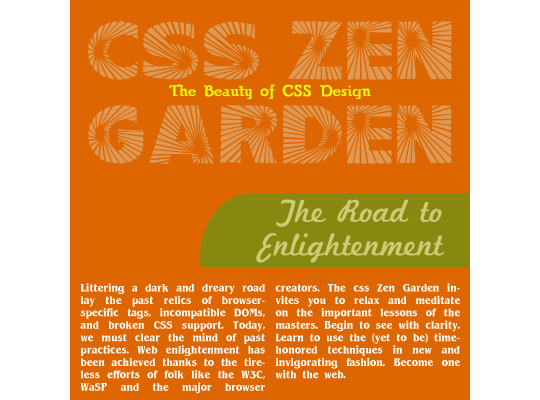
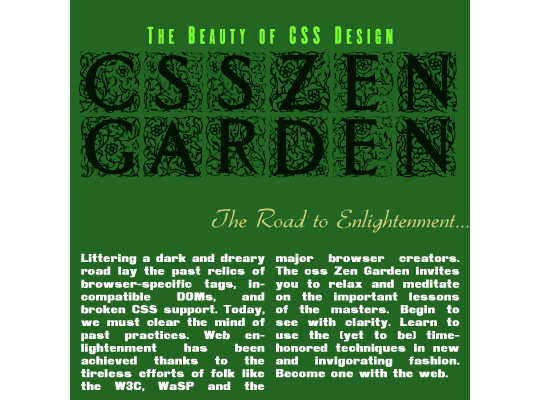
웹표준코딩에 익숙한 사용자라면 csszengarden 사이트를 잘 알것이다.
csszengarden 사이트를 보면 동일한 마크업(HTML)에 CSS만으로 페이지 자체가 완전히 틀린 분위기를 연출하게 만들며 환상적인 폰트사용을 볼수 있다.
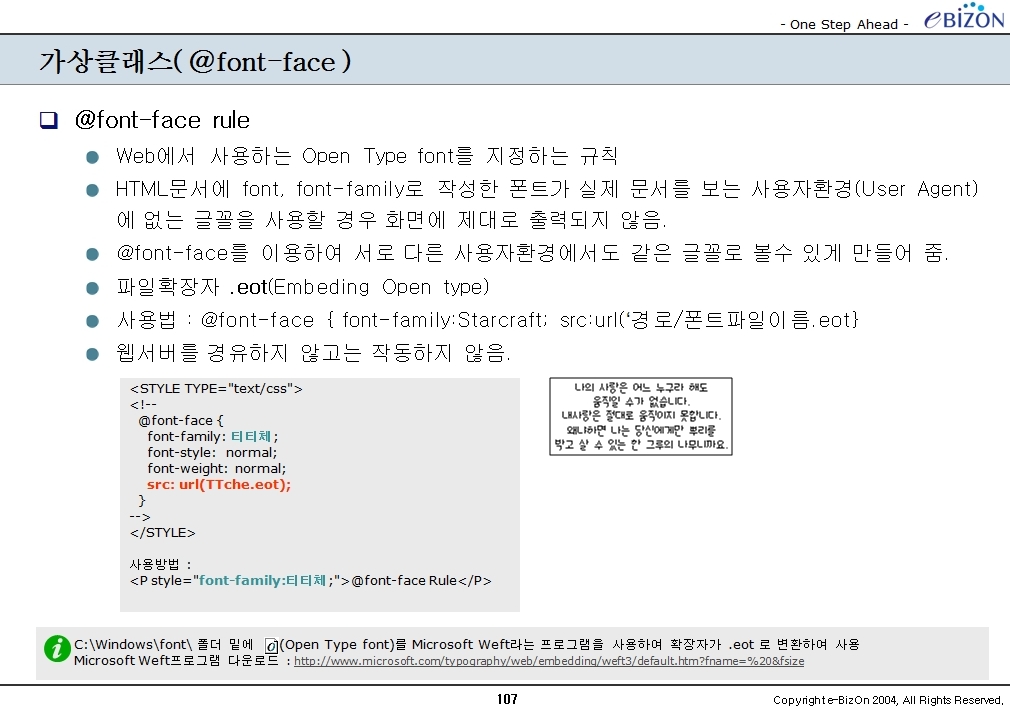
@font-face에 대해서 말해보려 한다.
아래 이미지는 강의자료로 사용했던 내용이다.

웹폰트 제공사이트 : http://www.fontembedding.com/fonts-and-the-law/
오늘 Ajaxian에 올라온 포스트중에 재미있는 글이 있어 링크를 따라 가다 보니 다음과 같은 글이 있어 포스팅해 본다.
원문 : http://www.alistapart.com/articles/cssatten
웹폰트 사용할시
@font-face { font-family: "Kimberley"; src: url(http://www.princexml.com/fonts/larabie/ » kimberle.ttf) format("truetype"); }
h1 { font-family: "Kimberley", sans-serif }
h1 { font-family: "Kimberley", sans-serif }
@font-face와 같이 길게 쓰지 않고 간략한 표현
@import url(http://www.princexml.com/fonts/ » larabie/index.css) all;
h1 { font-family: Goodfish, serif }
h1 { font-family: Goodfish, serif }
W3에서 권장하는 방법
h1 { font-family: "Trebuchet MS", sans-serif; letter-spacing: 0.1em; }
@media all and (web-fonts: "truetype") {
h1 { font-family: "Primer Apples", sans-serif; letter-spacing: 0.2em; }
}
@media all and (web-fonts: "truetype") {
h1 { font-family: "Primer Apples", sans-serif; letter-spacing: 0.2em; }
}




Screenshot of web page using real TrueType fonts. PDF (via Prince). HTML (via your browser).
데꾸벅폰트 다운로드
HTML5에서 Canvas 관련 요약정리 CheatSheet

'Publisher > CSS' 카테고리의 다른 글
| PNG(setPNG)를 이용시 이미지 토글 이벤트 먹는 경우 (2) | 2008.08.13 |
|---|---|
| CSS Hack(핵) 정리 및 IE6,7,FF3 CSS맞추기 (0) | 2008.08.02 |
| CSS 2.0 표준 Reference (0) | 2008.04.15 |
| CSS를 이용한 XHTML1 strict 모드의 height100% (3) | 2008.04.08 |
| CSS와 SVG를 fisheye 애니메이션 (0) | 2008.04.02 |









 invalid-file
invalid-file